This article of Geeabo teaches you How to Add Media.net Ads Code to WordPress Blog.
Follow this new Media.net to WordPress – The Definitive Guide..
In my previous article, I had already told you that how to apply and get approved from Media.net.
Friends, Media.net ads is a great platform to earn money from your website or blog. Simply add Media.net ads code to your WordPress blog and start your earning.
This is a Yahoo! Bing Contextual Ads Network powered by Media.net.
You can believe on it without any doubts. Because you all know about Yahoo! and Bing.
Lets, know about Yahoo! and Bing in short.
Well, I have no need to tell anything about it but still, I am telling something, for those who do not know about it.
Yahoo! – Yahoo! is a web services provider. The company was founded by Jerry Yang and David Filo in January 1994 and was incorporated on March 2, 1995.
It is developed using PHP.
Bing – Bing is a web search engine owned and operated by Microsoft. Bing provides a variety of search services, including web, video, image and map search products.
It is developed using ASP
Let’s see some samples of Media.net ads.
Now without wasting any more time directly come to the point.
Add Media.net Ads Code to WordPress Blog
Follow the steps carefully to Add Media.net Ads Code to your WordPress blog without any Plugin.
Steps to generate Media.net Ads Code.
Step 1. Go to Media.net website and then click on Sign In.

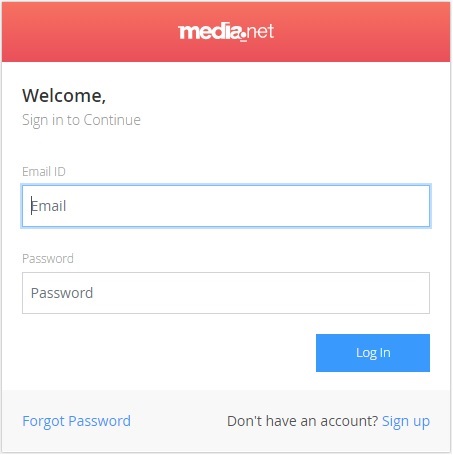
Step 2. Here enter your Username and Password and click on Sign In.

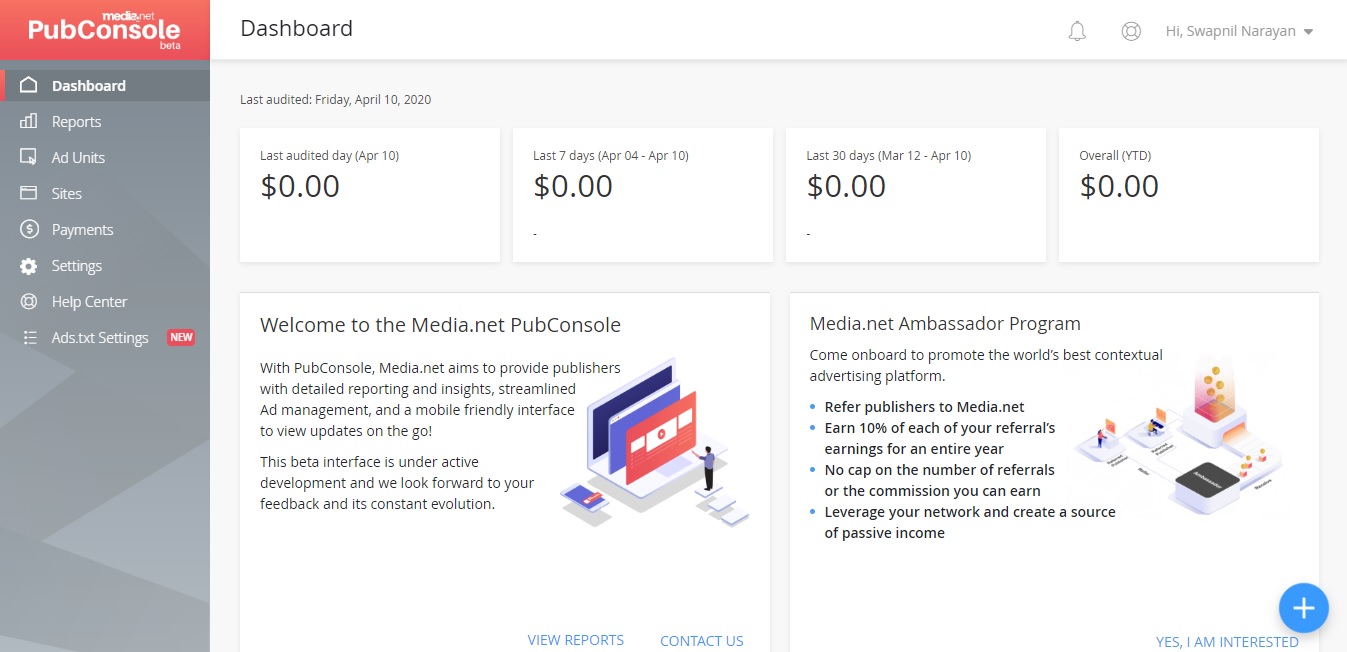
Step 3. After clicking on Sign In, you will be redirected to your Media.net ads network Dashboard.

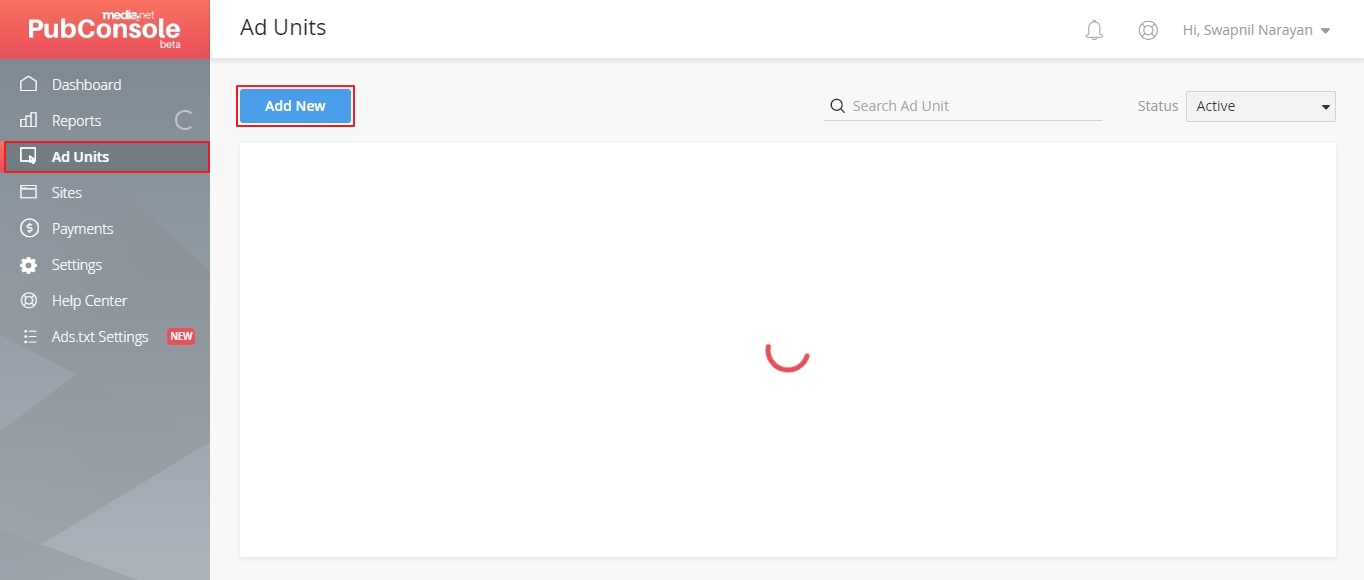
Step 4. Click on Ad Units option and then click on Add New.

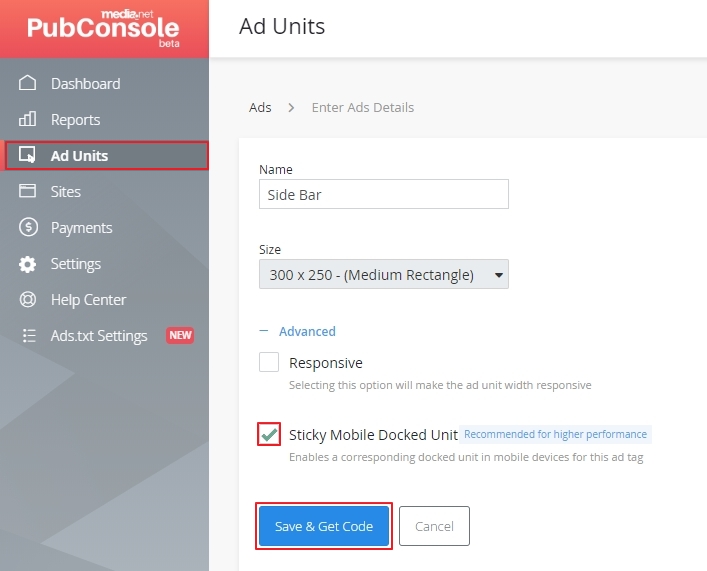
Example: If you want to create an ad for your sidebar, then enter the name Sidebar and Choose Size – 300 x 250 or 300 x 600.
Step 5. Now enter ad details and click on Save & Get Code.

Now copy the code.

How to Add Code to WordPress Blog
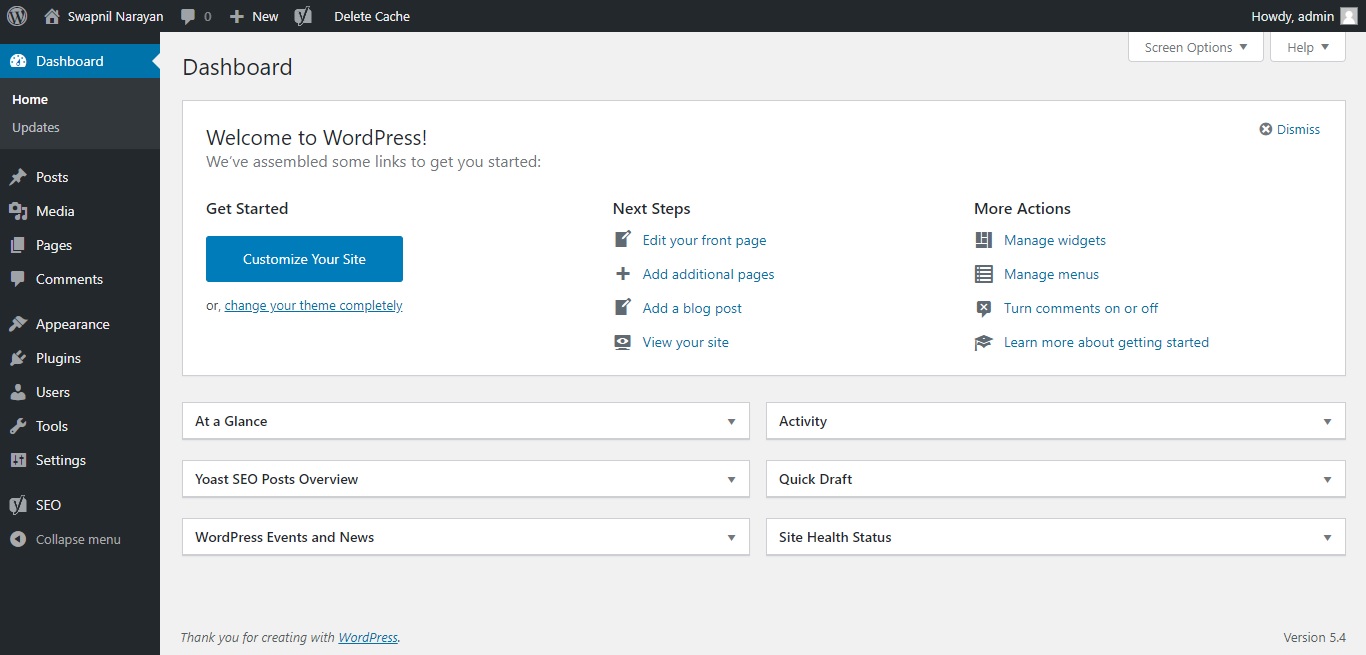
Step 1. Login to your WordPress Dashboard.

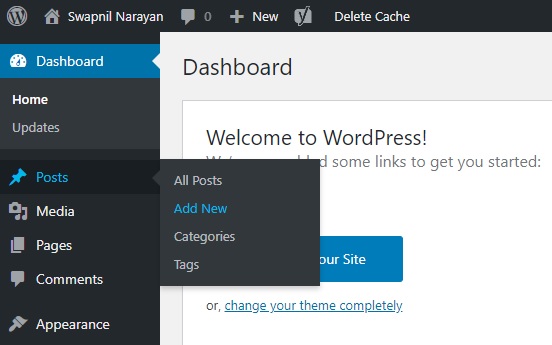
Step 2. Now move your cursor to Posts and Click on All Posts. Now click on edit on a post and insert the code where you want.
In this case, I am Adding a New Post.

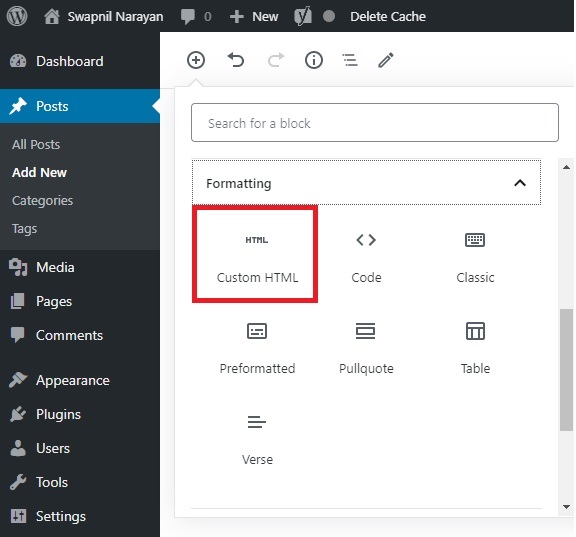
Step 3. Add a Title, then click on Add block and then click on Custom HTML under Formatting.

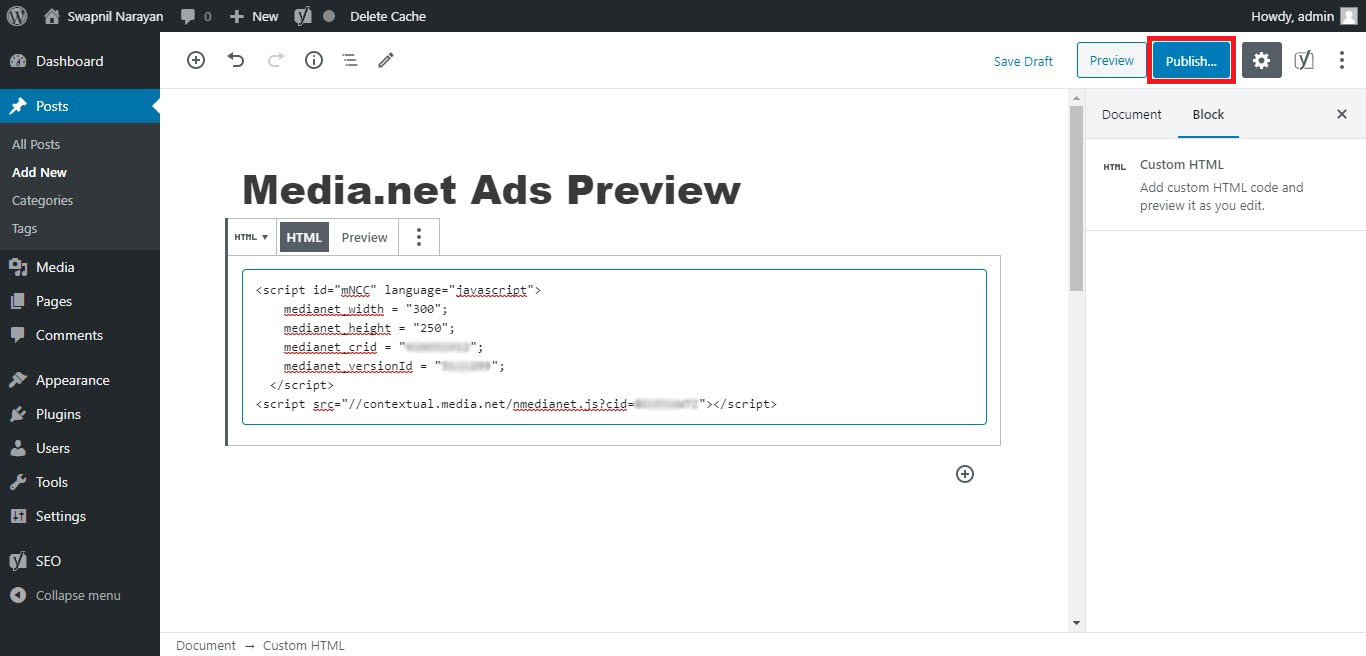
Step 4. Now paste the code.
Step 5. And now click on Publish to publish the Post.

Now Done. ?
Conclusion.
Friends, I want to tell you that Media.net is also a very big company by Bing (Microsoft) and Yahoo!.
Media.net provides contextual ads network.
This is the first alternative to Google AdSense.
If you want ads like contextual or if Google AdSense not accepting your application.
Then Media.net is the best alternative.
You can earn more money with Media.net than Google AdSense.
But if your traffic comes from foreign countries like UK, US, Canada, etc.
So, this was the guide on Adding Media.net Ads Code to Your WordPress Blog.
If you have any questions or suggestions regarding this article, feel free to drop a comment in the comment box below.
No matter whatever your comment is.
So, write your comment without any hesitation.
If you liked this article, Do Like Comment and Share it On Facebook, Twitter, and other Social Networks.
And if you are having trouble finding an article, please leave your comments on our blog.
Thank you for coming.
Geeabo.






